User interface (UI) and user experience (UX) design are two of the most dynamic and evolving fields in the digital world. They are constantly influenced by new technologies, user behaviors, and market demands. As we approach the year 2024, it is time to look ahead and anticipate what UI/UX design trends will shape the future of web and mobile applications.
In this article, we will explore UI/UX design trends that will dominate 2024 and beyond. These trends are based on our observations, research, and predictions of how UI/UX design will evolve in the next few years. We will also provide some examples and tips on how to implement these trends in your own projects.
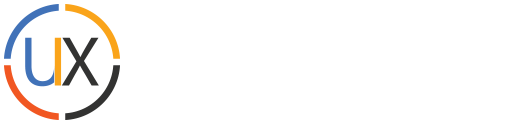
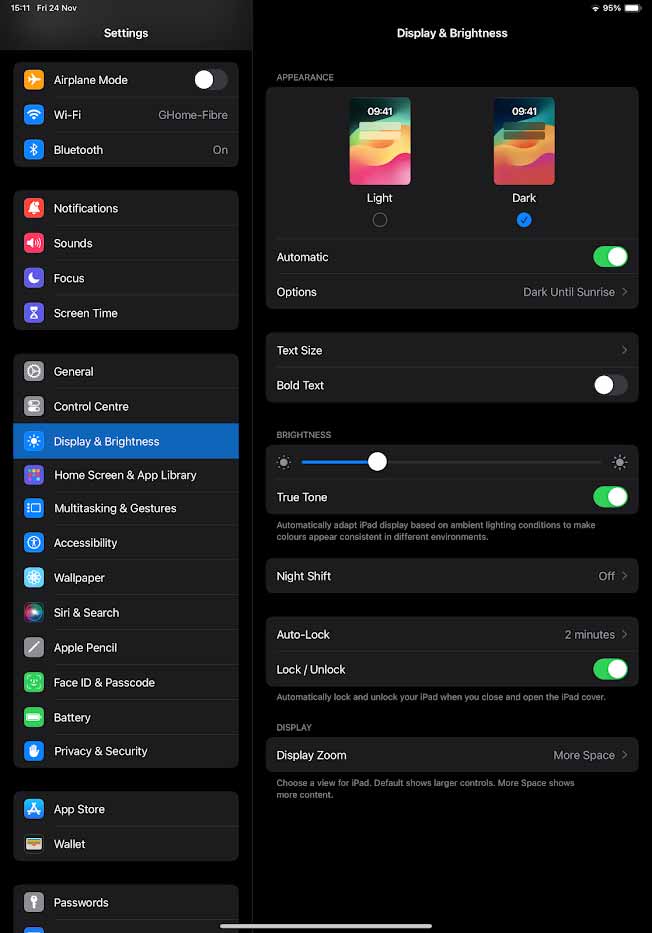
1. Dark Mode
Dark mode is a UI design feature that allows users to switch the background color of an application from light to dark. Dark mode has been gaining popularity in recent years, as it offers several benefits for both users and developers. Some of the benefits of dark mode are:
- It reduces eye strain and improves readability in low-light environments.
- It saves battery life on devices with OLED or AMOLED screens, as they consume less power when displaying dark pixels.
- It enhances the visual contrast and aesthetics of certain elements, such as icons, images, and typography.
- It creates a more immersive and focused user experience, especially for media-rich applications.
Dark mode is not only a trend, but also a necessity for modern UI design. According to a report by Statista, 82% of smartphone users worldwide use dark mode on at least one app as of June 2020. Moreover, many popular applications, such as YouTube, Instagram, WhatsApp, Twitter, and Spotify, have already implemented dark mode as an option for their users.


To design a successful dark mode for your application, you need to consider some best practices, such as:
- Use a dark gray or black color for the background, rather than pure black, to avoid creating too much contrast and glare.
- Use bright colors sparingly and strategically for accents, highlights, and calls to action, to create contrast and visual interest.
- Adjust the opacity and brightness of images and icons to make them visible and harmonious with the dark background.
- Test your dark mode design on different devices and screen sizes, to ensure its readability and accessibility.

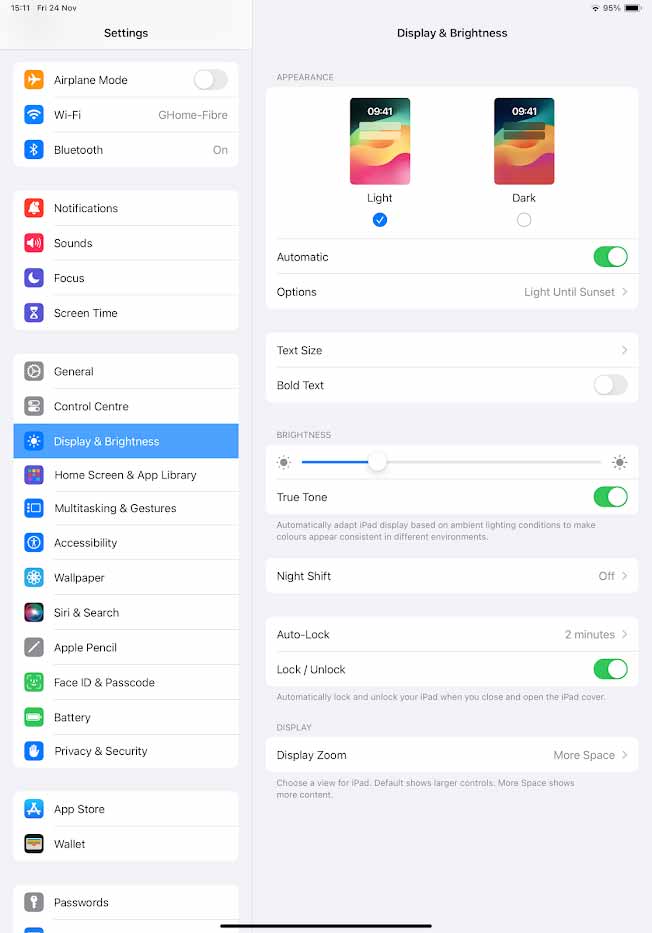
2. Voice User Interface (VUI)
Voice user interface (VUI) is a UI design feature that allows users to interact with an application using voice commands or speech recognition. VUI is not a new concept, as it has been around for decades in various forms, such as phone menus, voice assistants, and smart speakers. However, VUI is becoming more advanced and widespread in recent years, thanks to the improvements in natural language processing (NLP), artificial intelligence (AI), and machine learning (ML).
VUI offers several advantages for both users and developers. Some of the advantages of VUI are:
- It enables hands-free and eyes-free interaction, which is convenient and safe for users who are multitasking, driving, or visually impaired.
- It reduces the cognitive load and friction of using an application, as users do not need to type, tap, or swipe on a screen.
- It creates a more natural and human-like user experience, as users can communicate with an application using their own language and tone.
- It opens up new possibilities and opportunities for innovation and creativity in UI design.
VUI is not only a trend, but also a necessity for modern UI design. According to a report by Juniper Research, the number of voice assistants used to control smart homes will reach 555 million by 2024, up from 105 million in 2019. Moreover, many popular applications, such as Google Maps, Netflix, Spotify, and Uber, have already implemented VUI as an option for their users.
To design a successful VUI for your application, you need to consider some best practices, such as:
- Use clear and concise language that is easy to understand and pronounce.
- Provide feedback and confirmation for every voice command or input from the user.
- Handle errors gracefully and offer alternative solutions or suggestions.
- Test your VUI design on different devices and environments, to ensure its accuracy and reliability.

3. Augmented Reality (AR)
Augmented reality (AR) is a UI design feature that allows users to overlay digital information or objects onto their physical environment using a camera or a wearable device. AR is not a new concept either, as it has been around for years in various forms, such as QR codes, filters, and games.
However, AR is becoming more sophisticated and accessible in recent years, thanks to the advancements in computer vision, AI, and 5G technology.
AR offers several benefits for both users and developers. Some of the benefits of AR are:
- It enhances the user’s perception and interaction with the real world, by adding relevant and useful information or features.
- It creates a more engaging and immersive user experience, by allowing users to interact with digital content in a natural and intuitive way.
- It provides new opportunities and solutions for various domains and industries, such as education, entertainment,
healthcare, retail, and tourism.
AR is not only a trend, but also a necessity for modern UI design. According to a report by Statista, the global market size of AR is expected to reach 198 billion U.S. dollars by 2025, up from 18.8 billion U.S. dollars in 2020. Moreover, many popular applications, such as Snapchat, Pokemon Go, IKEA Place, and Google Lens, have already implemented AR as an option for their users.
To design a successful AR for your application, you need to consider some best practices, such as:
- Use realistic and high-quality graphics and animations that blend well with the physical environment.
- Provide clear and simple instructions and guidance for the user to activate and use the AR feature.
- Ensure the performance and stability of the AR feature, by optimizing the loading time, battery consumption, and network connection.
- Test your AR design on different devices and scenarios, to ensure its functionality and usability.

4. Biometric Authentication
Biometric authentication is a UI design feature that allows users to verify their identity or access an application using their unique biological characteristics, such as fingerprints, face, iris, or voice. Biometric authentication has been around for a while, but it has become more mainstream and secure in recent years, thanks to the improvements in biometric sensors, encryption, and cloud computing.
Biometric authentication offers several benefits for both users and developers. Some of the benefits of biometric authentication are:
- It increases the security and privacy of the user’s data and account, by preventing unauthorized access or identity theft.
- It simplifies the login or registration process, by eliminating the need for passwords or PINs.
- It enhances the user’s trust and confidence in the application, by providing a more personal and human-like interaction.
- It creates a more seamless and convenient user experience, by reducing the hassle and time of entering credentials.
Biometric authentication is not only a trend, but also a necessity for modern UI design. According to a report by Grand View Research, the global market size of biometric technology is expected to reach 59.31 billion U.S. dollars by 2025, up from 14.40 billion U.S. dollars in 2018. Moreover, many popular applications, such as Apple Pay, Google Pay, Facebook Messenger, and WhatsApp, have already implemented biometric authentication as an option for their users.
To design a successful biometric authentication for your application, you need to consider some best practices, such as:
- Use reliable and accurate biometric sensors that can capture the user’s biometric data in various conditions.
- Provide clear and consistent feedback and guidance for the user to perform the biometric authentication correctly.
- Handle errors gracefully and offer alternative or backup methods of authentication in case of failure or unavailability.
- Test your biometric authentication design on different devices and platforms, to ensure its compatibility and interoperability.
5. Microinteractions

Microinteractions are small and subtle UI design features that provide feedback or functionality for a specific task or action performed by the user. Microinteractions are not new either, as they have been around for a long time in various forms, such as animations, sounds, haptics, and gestures.
However, microinteractions are becoming more refined and delightful in recent years, thanks to the advancements in UI design tools, frameworks, and libraries.
Microinteractions offer several benefits for both users and developers. Some of the benefits of microinteractions are:
- They enhance the usability and functionality of the application, by providing immediate and relevant feedback or information to the user.
- They create a more engaging and enjoyable user experience, by adding personality and emotion to the application.
- They increase the user’s satisfaction and loyalty, by rewarding or motivating them for completing a task or action.
- They differentiate the application from its competitors, by creating a unique and memorable brand identity.
Microinteractions are not only a trend, but also a necessity for modern UI design. According to a report by Adobe, microinteractions are one of the top UX design trends for 2020. Moreover, many popular applications, such as Facebook, Instagram, Spotify, and Netflix, use microinteractions extensively to create a seamless and immersive user experience.
Some examples of microinteractions are:
- The “like” button on Facebook, which changes color and animates when clicked.
- The swipe gesture on Tinder, which shows a green check or a red cross when swiping right or left.
- The pull-to-refresh feature on Twitter, which shows a spinning bird when refreshing the feed.
- The volume slider on YouTube, which shows the sound level in decibels when adjusting the volume.
- The progress bar on Netflix, which shows the percentage of the video watched and the remaining time.
Designing microinteractions is not a trivial task, as it requires careful attention to detail and user feedback. Here are some tips on how to design effective microinteractions:
- Define the purpose and goal of the microinteraction. What is the user trying to achieve? What is the expected outcome? How can the microinteraction help them?
- Identify the trigger and feedback of the microinteraction. What initiates the microinteraction? What is the response or result of the microinteraction?
- Keep it simple and consistent. Avoid unnecessary complexity or inconsistency that might confuse or frustrate the user.
- Use animation and sound sparingly and appropriately. Don’t overuse animation or sound that might distract or annoy the user. Use them only to enhance the functionality or emotion of the microinteraction.
- Test and iterate. Test your microinteractions with real users and gather feedback. Improve your microinteractions based on user behavior and preferences.
As we navigate the dynamic landscape of UI/UX design, embracing these trends not only aligns with the demands of modern users but also sets the stage for innovative and user-centric digital experiences. Whether it’s creating a seamless Dark Mode, harnessing the power of VUI, exploring the augmented realms of AR, enhancing security through Biometric Authentication, or adding delightful Microinteractions, staying ahead of these design trends is key to crafting digital interfaces that captivate and resonate with users in the ever-evolving digital era.
Read more