Accessibility is not only a legal requirement, but also a moral duty for web and app developers. Making your digital products accessible to everyone, regardless of their abilities or disabilities, is a way of showing respect and inclusion. Accessibility also benefits your business, as it can increase your reach, improve your SEO, and enhance your user satisfaction.
By purchasing through the links on this page, you are giving us the opportunity to earn a commission. Your support is greatly appreciated!
But how can you make your website or app more accessible? What are the best practices and trends that you should follow? In this article, we will explore five UI/UX design trends that will help you create more accessible digital products. These are:
- Mobile-First Design
- Voice user interface
- Simplified and Minimalistic
- Color Contrast and Font Choice
- Personalization and Customization
Let’s dive into each one of them and see how they can improve your accessibility.
Mobile-First Design for a Seamless User Experience
Mobile devices have become an integral part of our lives, and more users are accessing websites and apps on their smartphones and tablets. As UI/UX designers, we need to adapt our designs to cater to the increasing mobile usage. This is where the trend of mobile-first design comes into play.
Mobile devices have become an integral part of our lives, and more users are accessing websites and apps on their smartphones and tablets. As UI/UX designers, we need to adapt our designs to cater to the increasing mobile usage. This is where the trend of mobile-first design comes into play.

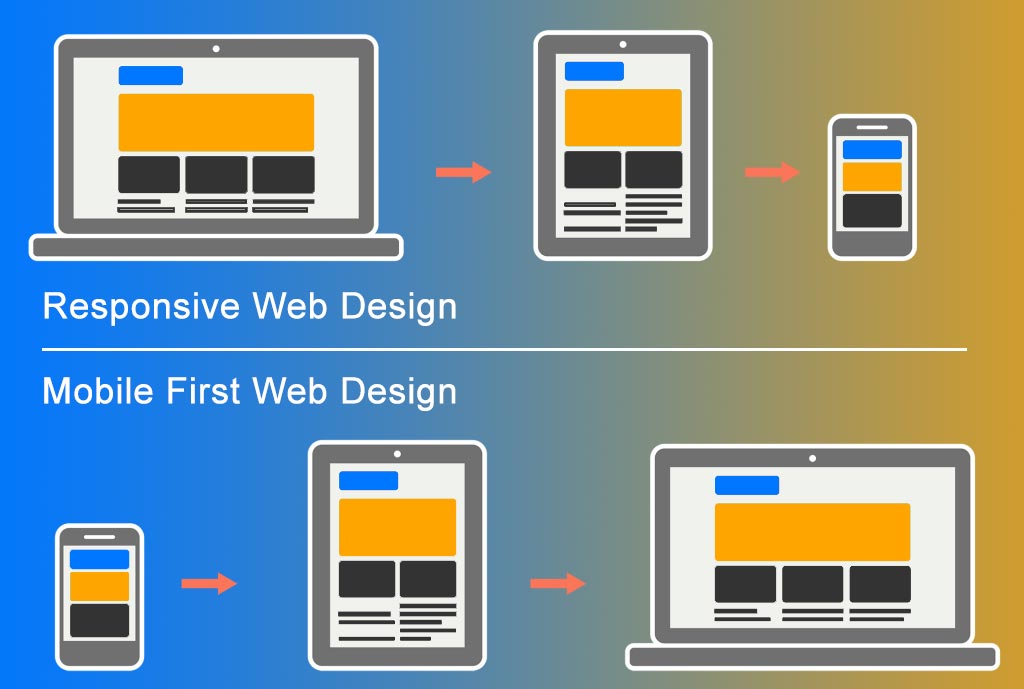
Mobile-first design focuses on creating a seamless user experience specifically for mobile devices. By starting the design process with mobile screens in mind, we prioritize the most important content and features for smaller screens. This ensures that the mobile experience is optimized and user-friendly.
Implementing a mobile-first design approach has several benefits. Firstly, it forces us to simplify and streamline our designs, which in turn improves usability and enhances accessibility. Secondly, it allows us to prioritize the most important information upfront, reducing the need for excessive scrolling or navigation. This not only benefits mobile users but also desktop users who appreciate a well-organized and efficient interface.
Moreover, designing for mobile first also aligns with current industry trends. With the rise of responsive design, where websites and apps adapt to various screen sizes, starting with a mobile-first approach ensures that our designs are flexible and adaptable for all devices.
In the next section, we will explore another groundbreaking trend in enhancing website and app accessibility – Voice User Interface (VUI). Stay tuned to learn how incorporating VUI can revolutionize the accessibility experience and improve usability for all users.
Incorporating Voice Interfaces and Assistive Technology
In today’s fast-paced world, users are constantly on the move, and the demand for hands-free, voice-controlled interfaces is on the rise. Voice User Interface (VUI) technology, like smart speakers and voice assistants, has become increasingly popular among consumers. As UI/UX designers, it is essential for us to stay on top of this trend and adapt our designs to accommodate voice interfaces and assistive technologies.

By incorporating VUI into our website or app design, we open up new possibilities for users with physical disabilities or those who prefer a more convenient, hands-free experience. Voice commands can be used to navigate through menus, input text, search for information, and perform various tasks with ease.
Furthermore, integrating voice interfaces and assistive technologies can greatly enhance the accessibility of our designs. Users with visual impairments can benefit from screen readers that convert text to speech, while those with motor disabilities can rely on speech recognition technology to control and interact with the interface.
Incorporating VUI not only expands the reach of our designs but also improves the overall accessibility and usability for a wide range of users. In the next section, we will delve deeper into the world of VUI and explore the best practices for implementing it in your designs. Stay tuned to discover how incorporating voice interfaces can revolutionize the accessibility experience and elevate your website or app design to new heights.

To learn more about Voice User Interface (VUI), Read UI/UX Design Trends That Will Dominate 2024 and Beyond
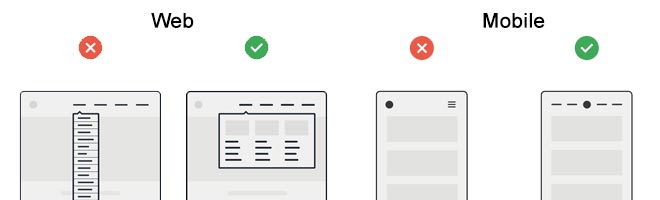
Simplified and Minimalistic Designs for Better Navigation
As technology advances and user expectations grow, simplicity and minimalism have become key elements in UI/UX design. This trend focuses on decluttering interfaces and removing unnecessary elements to create a clean and easy-to-navigate user experience.
Incorporating simplified and minimalistic designs in website or app accessibility can greatly benefit users with cognitive impairments or those who are easily overwhelmed by complex visuals. By reducing distractions and streamlining navigation, these users can more easily focus on the content and tasks at hand.
Here are some best practices to achieve simplified and minimalistic designs:
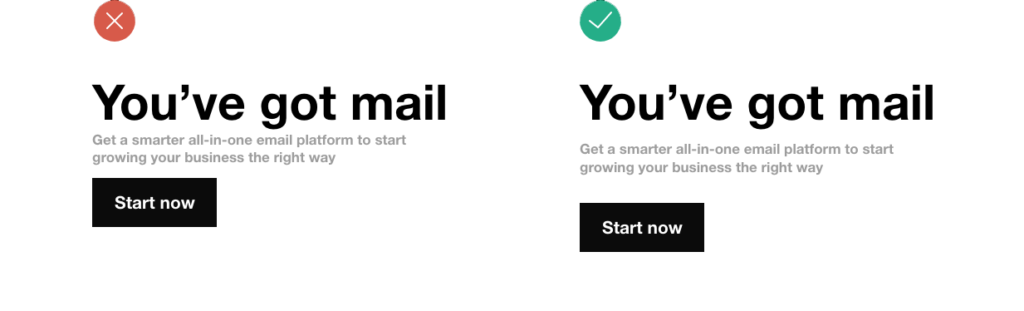
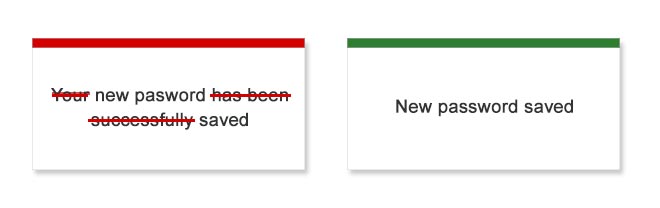
- Remove non-essential elements: Take a critical look at your interface and eliminate any elements that do not serve a clear purpose. This includes excessive text, decorative graphics, or complicated animations.
- Use whitespace effectively: Whitespace, or negative space, helps create a sense of balance and allows important elements to stand out. Strategic use of whitespace can guide users’ attention and improve visual hierarchy.

- Employ clear and concise messaging: Simplify your text by using short sentences and bullet points to convey information. This makes it easier for users with reading difficulties or language barriers to understand the content.

- Utilize intuitive navigation patterns: Opt for familiar and straightforward navigation structures, such as a top menu or hamburger menu. Avoid complex or hidden navigation elements that may confuse users with cognitive impairments.

By embracing simplified and minimalistic designs, you can enhance the accessibility of your website or app, making it easier for all users to navigate and engage with your content.
Color Contrast and Font Choice for Visual Impairment Aid
When it comes to designing an accessible website or app, considering the needs of users with visual impairments is crucial. Two key aspects to focus on are color contrast and font choice.
Color contrast plays a vital role in ensuring that users with low vision or color blindness can easily distinguish between different elements on the screen. By using colors with sufficient contrast, you can make text, buttons, and other interactive elements more readable and distinguishable. The Web Content Accessibility Guidelines (WCAG) provide specific guidelines for color contrast ratios that should be followed.

In addition to color contrast, font choice also plays a significant role in enhancing accessibility. Selecting a legible font that is easy to read can greatly benefit users with visual impairments. Avoid using decorative or overly stylized fonts as they can be difficult to read. Instead, opt for clear and simple fonts.
By paying attention to color contrast and font choice, you can improve the readability and usability of your website or app for users with visual impairments.
Personalization and Customization for Individual Needs
In the ongoing pursuit of creating accessible websites and apps, the trend of personalization and customization has gained considerable importance. Recognizing that each user may have unique needs and preferences, designers are now focusing on providing options for personalization and customization.
By allowing users to adjust settings to their individual needs, such as font size, color schemes, and layout preferences, websites and apps can become more inclusive and user-friendly. This approach enhances accessibility by empowering users to tailor the interface according to their specific requirements, whether it’s due to visual impairments, cognitive issues, or other disabilities.
Implementing personalization and customization options requires careful consideration and thorough testing to ensure usability and effectiveness. However, the effort is well worth it, as it can greatly enhance the user experience for individuals with accessibility needs.
Conclusion: Embracing the Future of UI/UX Design to Enhance Accessibility
In conclusion, the incorporation of personalization and customization options in UI/UX design has proven to be a game-changer in enhancing accessibility. By allowing users to tailor the interface to their specific needs and preferences, websites and apps become more inclusive and user-friendly. This approach empowers individuals with disabilities to navigate and interact with digital platforms more effectively.